78pcs Anti Overflow Clip per Dito Manicure Smalto per Unghie Stencil Gel Modello Protector, Suggerimenti Forme per Stencil per Smalto Anti Overflow Modello di Gel Clip Guide Art Tool : Amazon.it: Bellezza

Steve (Builder.io) on X: "Note that overflow: clip is not a one size fits all drop in replacement for overflow: hidden (don't project-wide find and replace just yet!), but something to look
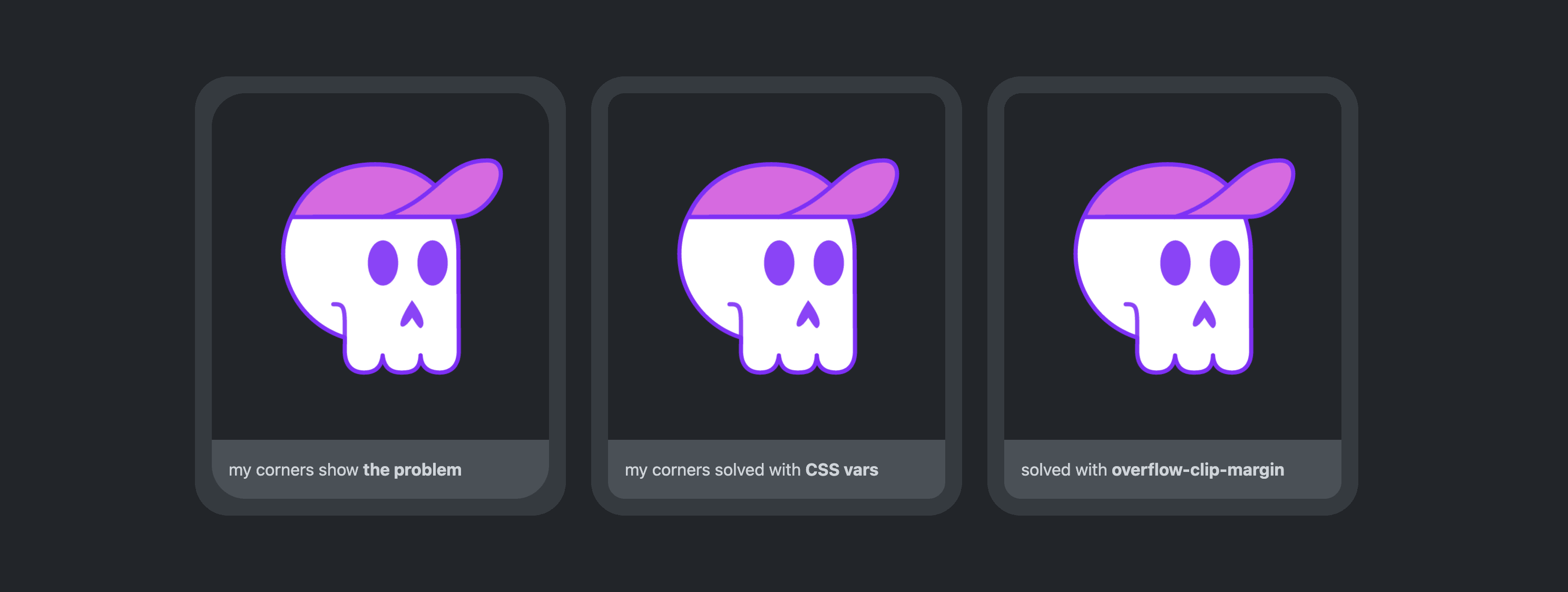
![css-overflow-3] how do overflow: clip/hidden combinations interact with rounded borders? · Issue #7434 · w3c/csswg-drafts · GitHub css-overflow-3] how do overflow: clip/hidden combinations interact with rounded borders? · Issue #7434 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/177151424-6afdf112-c536-4de0-a142-7e73c53bb5aa.png)
css-overflow-3] how do overflow: clip/hidden combinations interact with rounded borders? · Issue #7434 · w3c/csswg-drafts · GitHub

Silicone Pot Clips Supplies Cute Carrot Pan Cover Anti-overflow Rack Kitchen Practical SpoonPot Cover Raised Overflow Preventer - AliExpress