
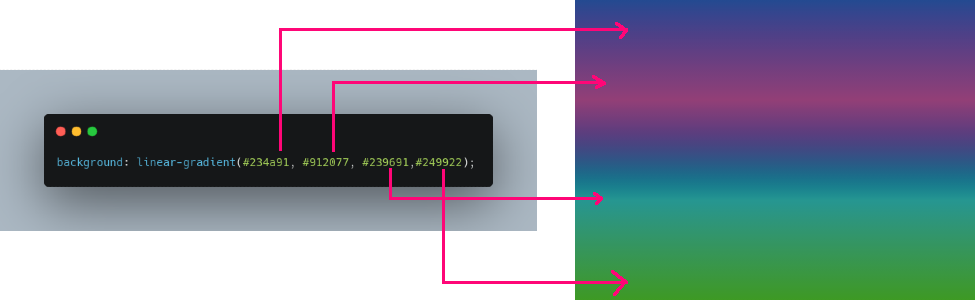
Mastering Linear-Gradient in CSS: Tips and Tricks for Creating Stunning Backgrounds | Rahul Vyas | Medium

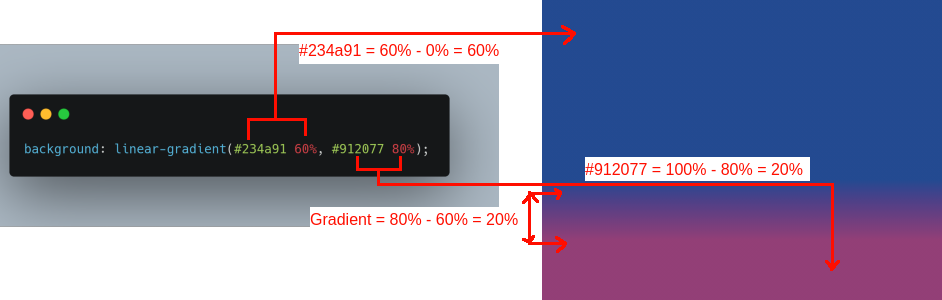
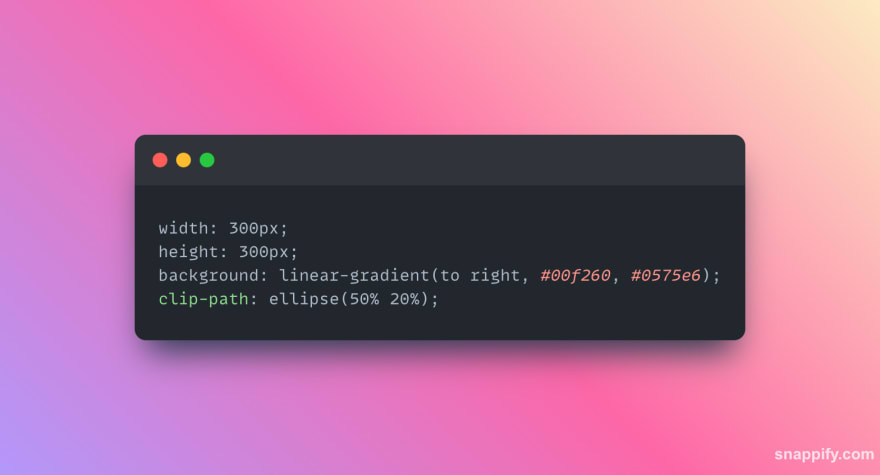
Mastering Linear-Gradient in CSS: Tips and Tricks for Creating Stunning Backgrounds | Rahul Vyas | Medium
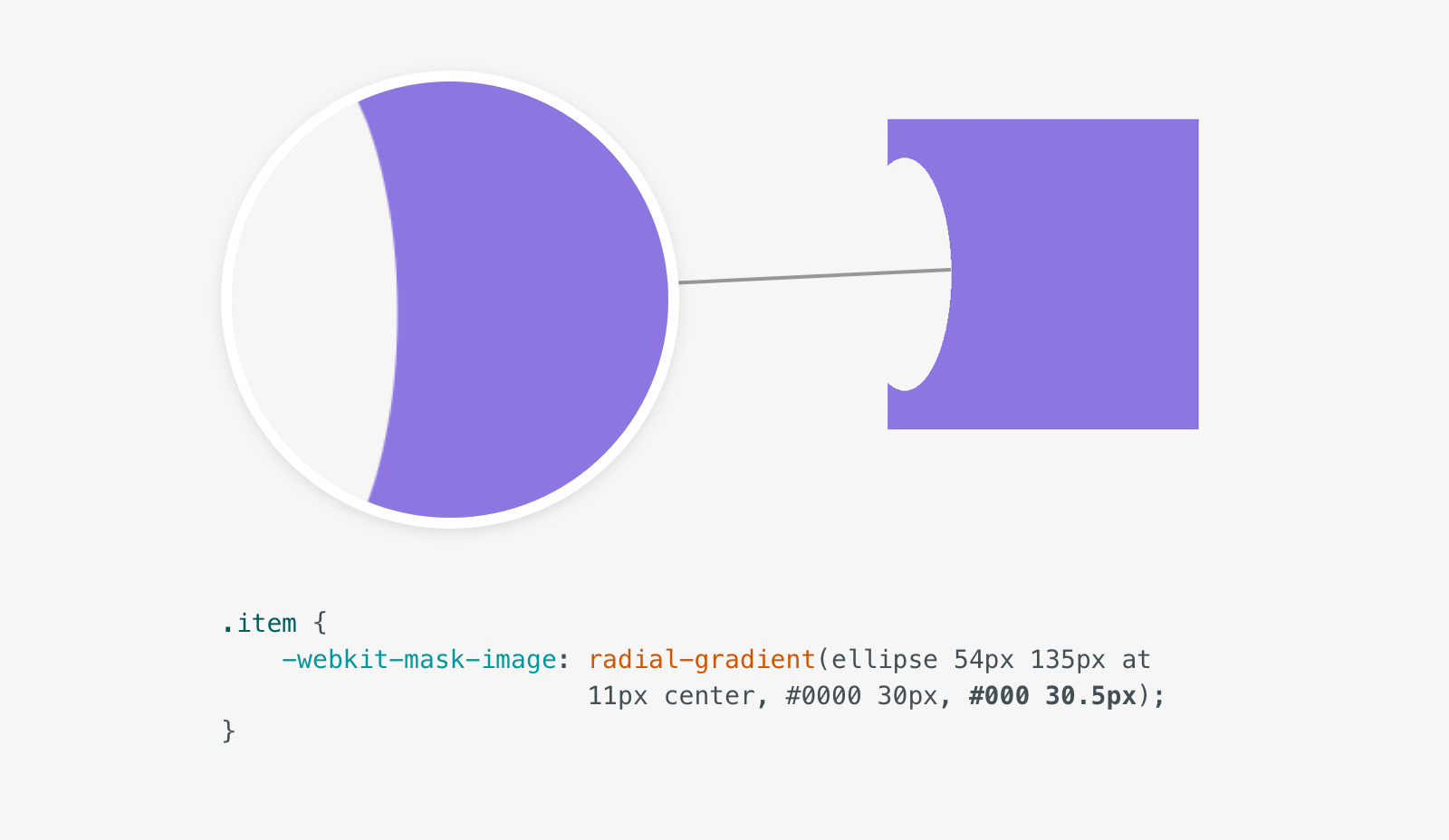
GitHub - georgewpark/CSS-Gradient-Clip-Path-Borders: This project demonstrates how the CSS clip-path property can be used to create a variety of shaped gradient borders.