Getting a Clip-Path animation to start from the cursor position (like a ripple effect) - Kevin Powell - Community

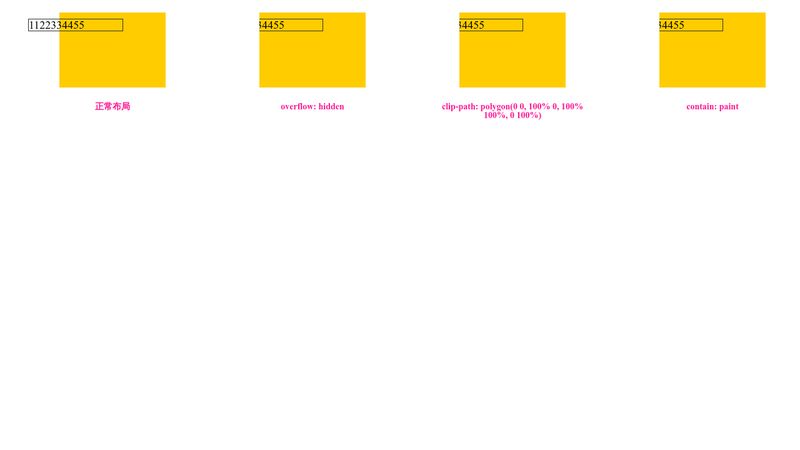
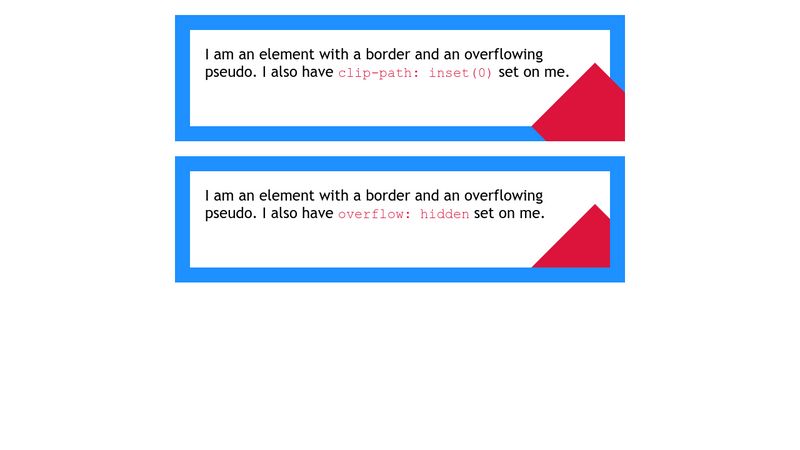
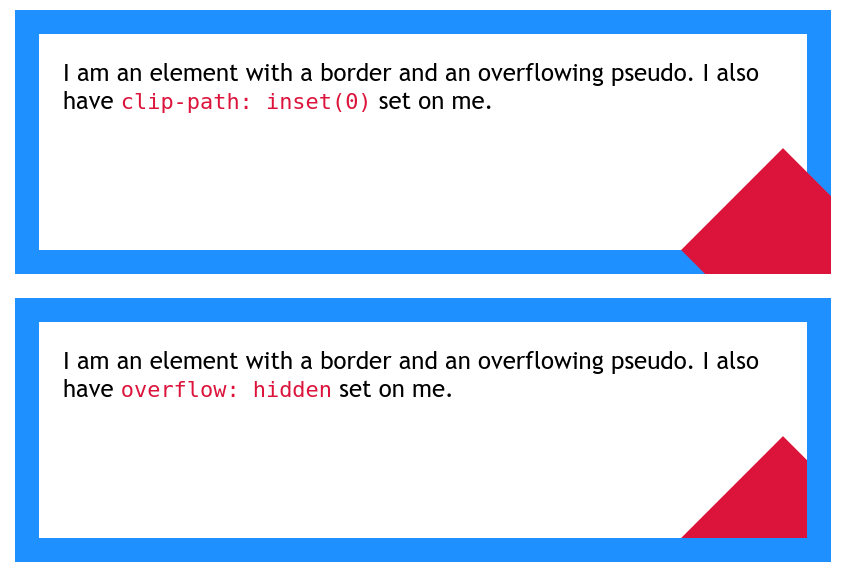
Ana Tudor 🐯🖤🌻 on X: "Here's a tiny #CSS factoid because someone asked why ever use `overflow: hidden` when there's `clip-path: inset(0)` now. ` overflow: hidden` cuts out all outside `padding-box`, `clip-path: inset(0)`