✴Copy to clip board using html css javascript . . 👉Follow @codewith_random 👉Follow @codewith_random 👉Follow @codewith_random for more… | Instagram

2,400+ Javascript Code Illustrations, Royalty-Free Vector Graphics & Clip Art - iStock | Computer code, Programmer, Wireframe
Javascript Logo png download - 2118*2400 - Free Transparent JavaScript png Download. - CleanPNG / KissPNG

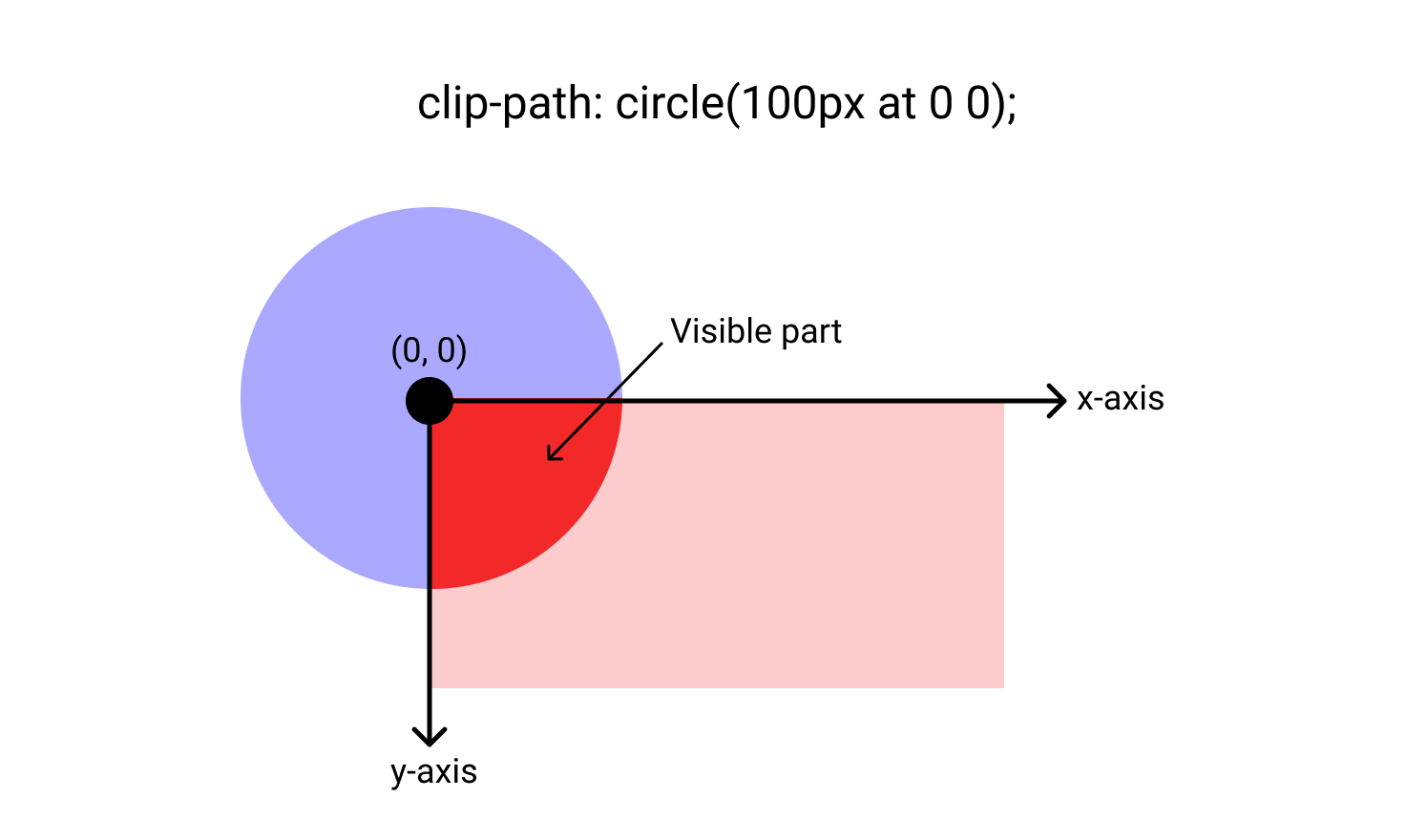
Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

JavaScript Zoom Navigation w/Add & Remove CSS Classes ☆ JohnCarmody.com: Full Stack Development + Interactive Design + Teaching

Vettoriale Stock JSON file format line icon. JavaScript Object Notation. JSON programming language extension. Server data interchange format. Computer science and web applications. Vector illustration, flat, clip art. | Adobe Stock